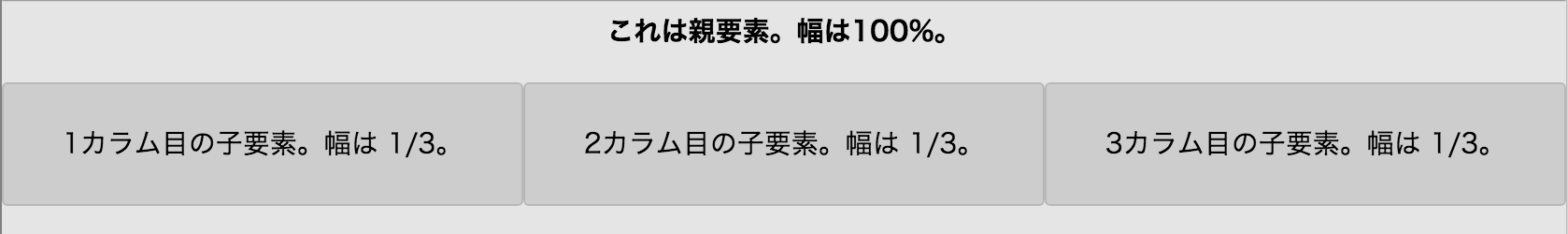
Css インラインブロックで2列と3列を組み合わせる

どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive


Display インラインブロック要素の性質と使い方 Webmedia

どっちを使う Cssで横並びのコンテンツ Float Or Flex w2ソリューション株式会社 Tech Media

Display Inline Block で正確な幅を指定しても横並びにならず改行されてしまう場合の対処方法 Wordpress テーマ Digipress

Abap 3分で学ぶconcatenate命令 文字列結合 ビズドットオンライン

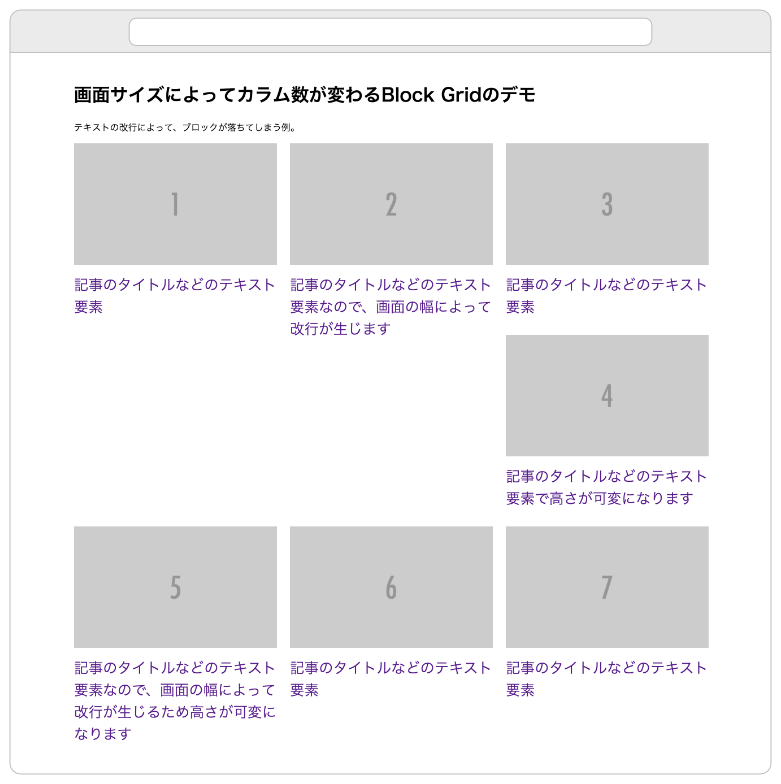
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

小ネタ Css だけで Table 要素をレスポンシブ対応させる方法 Psyence Media

Cssとは 基礎から基本的なコード例まで初心者向けに解説します Marketrunk

Cssコーディングレシピ集 レイアウト編 Hypertext Candy
0 Response to "Css インラインブロックで2列と3列を組み合わせる"
Post a Comment